前回の記事の続きです。
まずはおさらいの動画です。ぐりぐり出来る360°動画です。

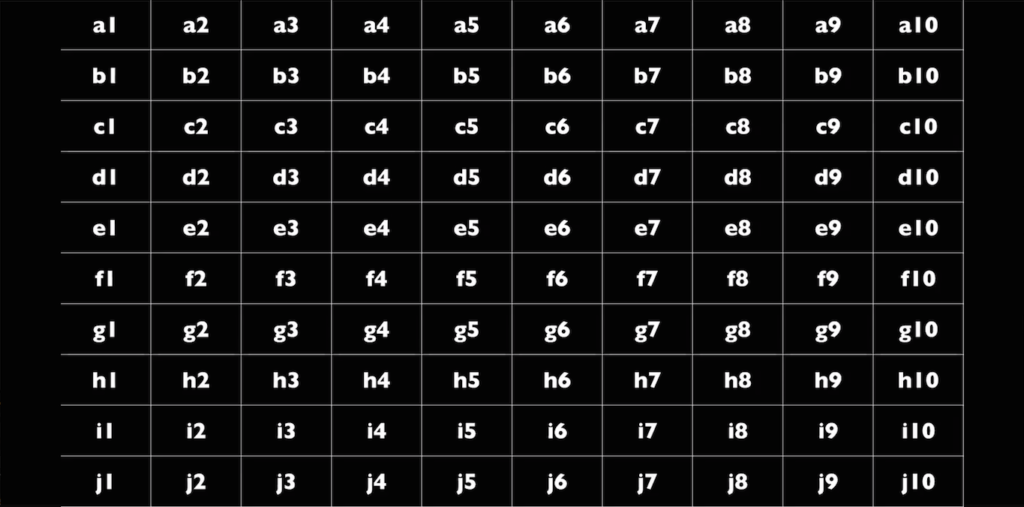
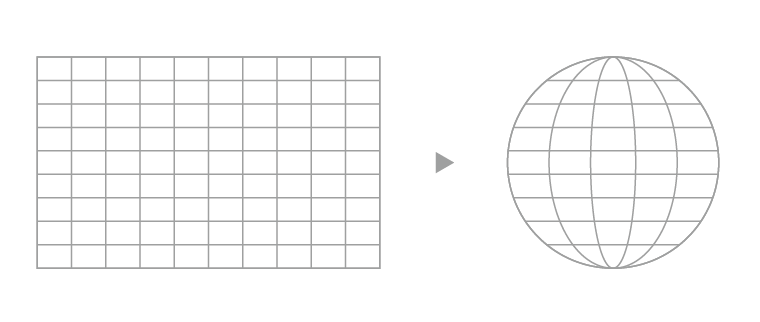
この動画はもともと上記のグリッドを変換したものになります。変換前は垂直水平の直線のみのグリッドで構成されています。

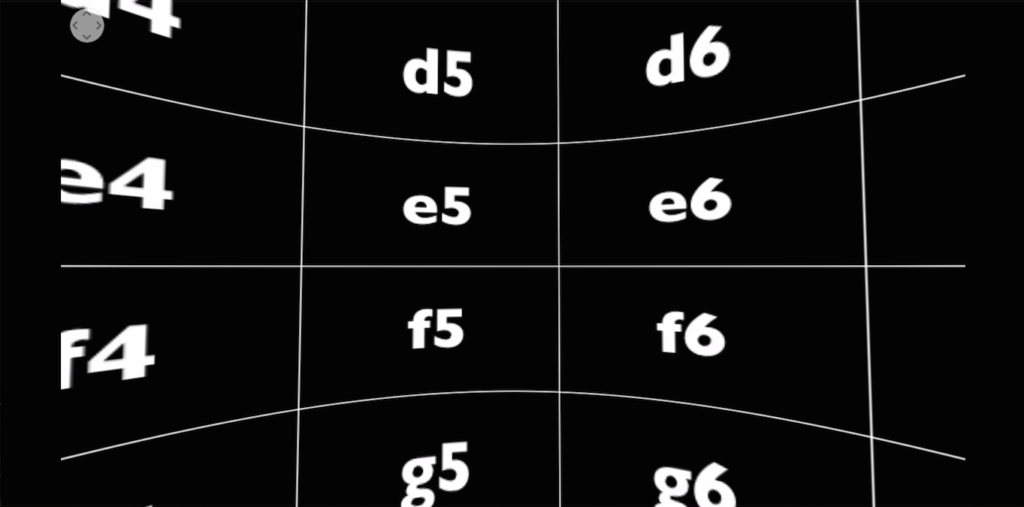
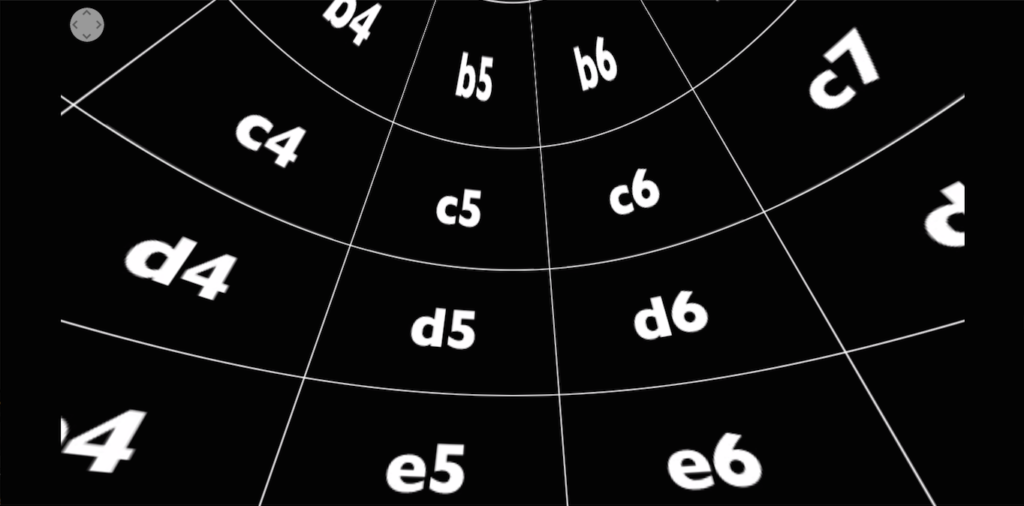
実際に360°動画になるとグリッドがゆがんで見えます。正面の画面ですと、縦のグリッドは直線ですが、横のグリッドはeとfの間の中心線を境に上下に湾曲しています

上にドラッグすると、縦のグリッドは逆扇状に、横のグリッドは上方向に湾曲します

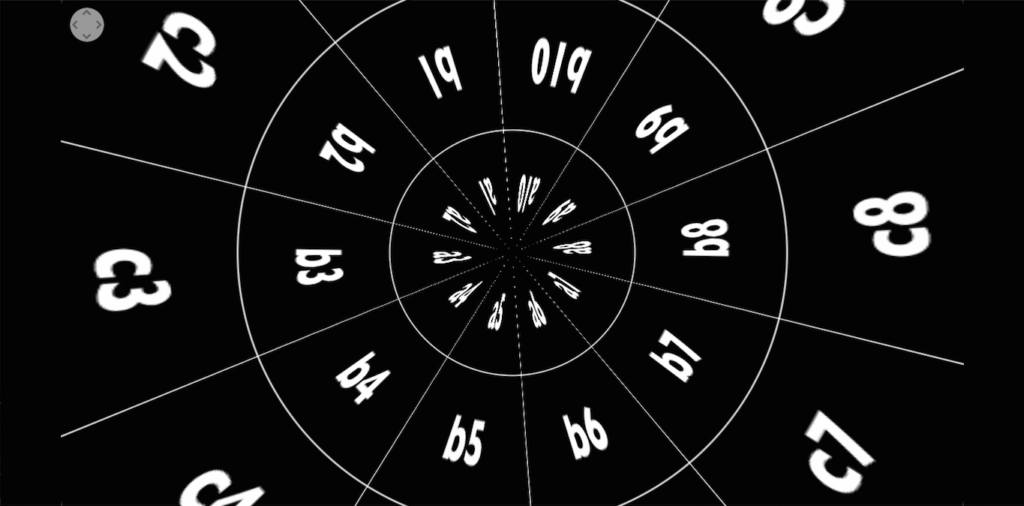
更に上にドラッグすると、縦グリッドは画面中心から放射状に伸びる線に、横グリッドは円になってしまいました。

このことからわかるように、360°動画に変換した場合、画面右端と左端が接続され、上面、下面は点に収束するように変形します。この変形を考えると、動画の上下のオブジェクトは変形して元の形がわからなくなってしまいます。「a1〜a10」や「j1〜j10」は文字を認識し辛くなっていますね。
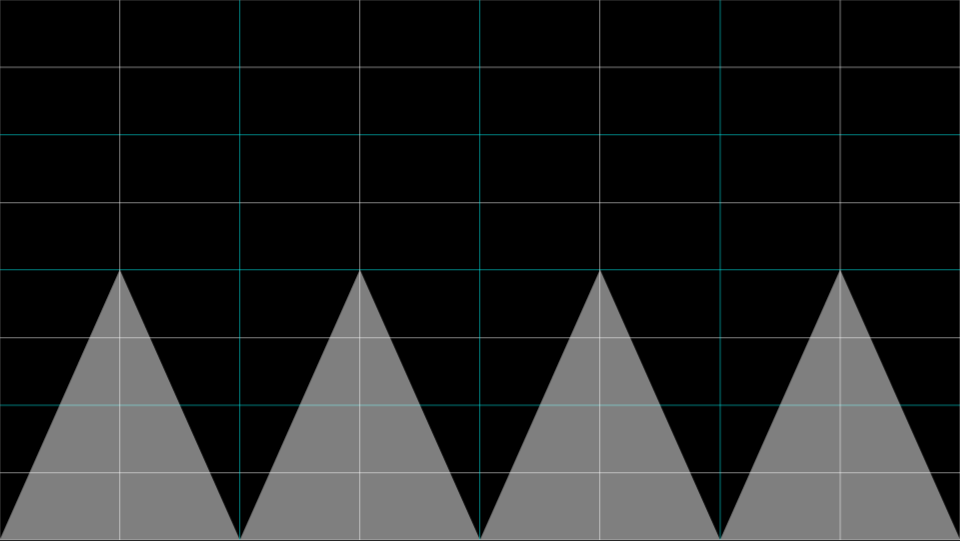
では以下の画像で360°にコンバートするとどうなるでしょう?

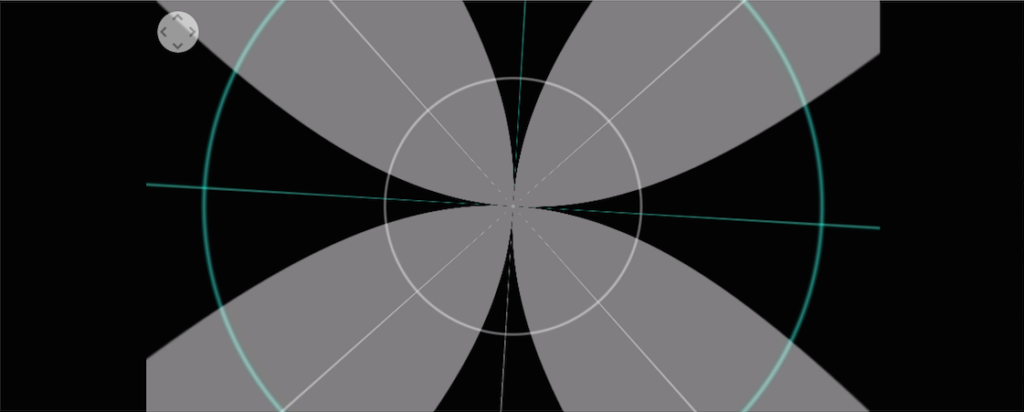
画面を縦に4分割し、それぞれ中心から下へ広がる三角形を描画しました。
これでどうなるか想像できますか?
横方向の中心線を水平線とした場合、三角形の各頂点が消失点になりそうです。左右の端が接続されるので、一つ飛ばしの三角形同士が直線上に並ぶのではないでしょうか?
つまり十字路の中心に立っているような映像ができる気がします。それでは実際に見てみましょう。
どうでしょう?想像していた動画になりましたか?僕はなりませんでした笑
下面は1点に収束することを忘れていました。予想では下面は十字路のようになると思っていましたが、実際は花びらのようなかたちになってしまいました。

上図ではグリーンの円あたりから内側にカーブしているように思えます。
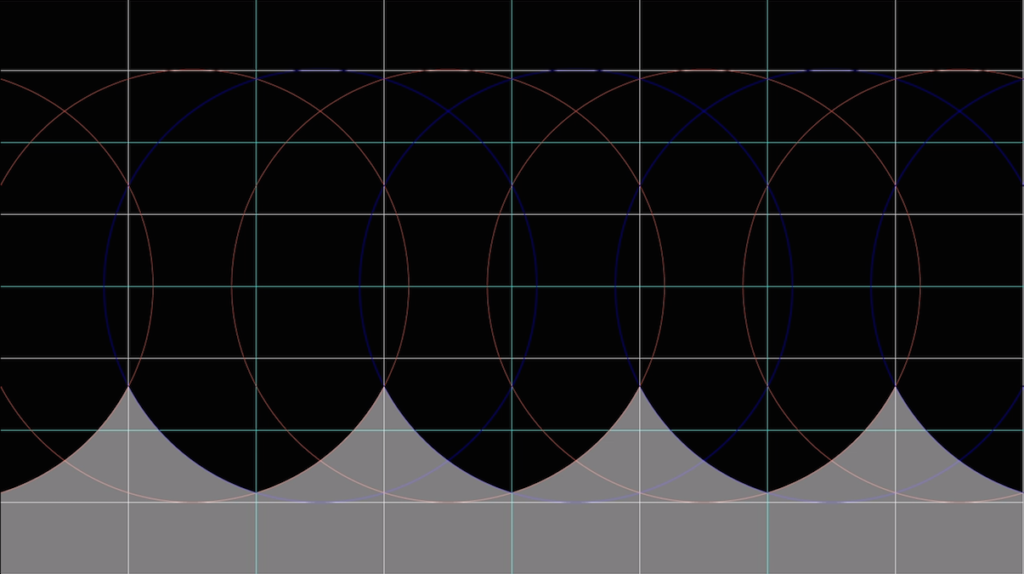
また、消失点の位置が高いので、そこを修正してみます。

修正にあたって、円弧を利用して描画してみました。
だいぶ修正されました円弧では修正しきれないようです。
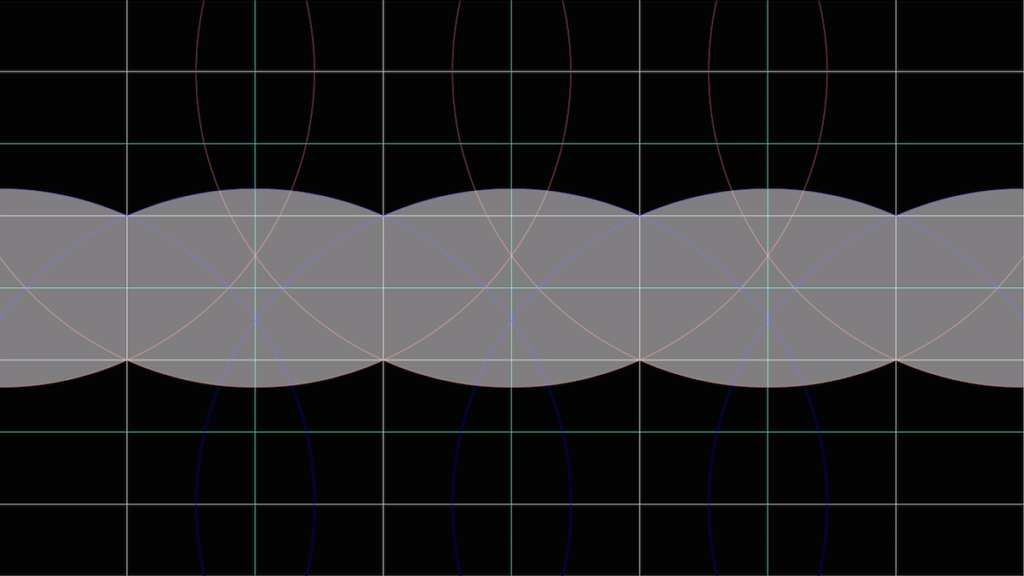
さらにこのような画像を描画してみるとどうでしょう?

上下が円弧になっている四角を4つ配置しました。
綺麗なボックスを表現しようとしましたが、円弧を利用した描画はなかなかうまくいきません。
上下の歪みを考慮して弧の形状を少し修正します

より四角に近づきましたね
以上の原理試作によって、360°映像がどのような構造になっているのかなんとなく理解できたのでは無いでしょうか?
さて、ここまでは、なんとなく勘で合わせたり、歪みの調整を目分量でやっていましたが、これらを一括で請け負ってくれるアプリケーションが存在します。(じゃあ今までの作業何だったんだよ)
次回はそちらを取り上げます